
Most of these tools have powerful rapid prototyping capabilities which can make them ideal for designers who want to have a better and faster workflow.
Many UX and UI tools and resources listed here have been available for quite some time, but recent upgrades or added features have made them more useful or versatile than ever.
In this article you will see some of the most interesting and useful user experience and user interface tools. You will see how useful these are as soon as you test them.
Proto.io
At first glance, Proto.io might appear to be little different than many of the other UI and UX tools on the market today, but because of its high level of user-friendliness and extreme versatility, this tool has taken the art of rapid prototyping to new heights. Creating a prototype on Proto.io requires little more than applying its drag and drop functionality, in combination with multiple touch and mouse events, to the element you are working with.
Proto.io works on your web browser, which makes rapid prototyping even easier, and new features and improvements make this tool more versatile than ever. A 49-UI element interactive Material Design UI library has been added, and its adaptive UI libraries have been completely redesigned. The new Proto.io App, which features an offline mode, enables you to download your prototypes to your device for use anywhere at any time, and you can do all of this without having to write a single line of code.
Pidoco
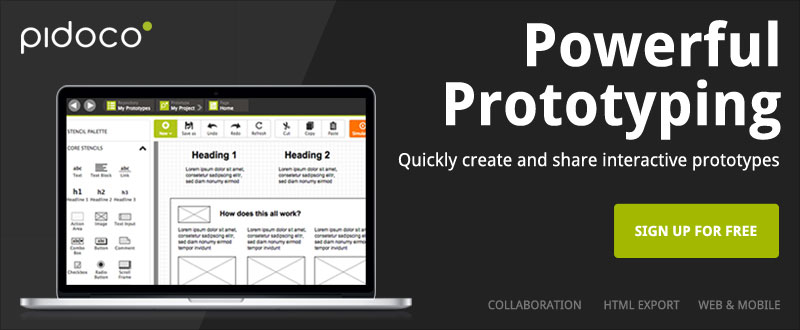
With Pidoco, you can create clickable wireframes quickly and easily. This tool also enables you to test your prototypes on real devices, and interact with them as if they were real apps. It is a particularly useful tool for simulating the look and feel of a real app, since you can trigger simulated reactions by using keyboard entries, or by clicking, device motion, or touch gestures. Pidoco performs to near perfection when you want a realistic demonstration of the status of your design effort.
A rapid prototyping approach is not without its change control hazards. Pidoco addresses the need for change management by letting you create design templates that can be easily managed and edited in one central location, such that when a change is made to one template, all affected instances will follow suit. Finally, Pidoco’s impressive and easy to use collaboration feature enables you to share, edit, and collect feedback much like you know it from Google Docs.
Vonn Mobile Material Design UI Kit

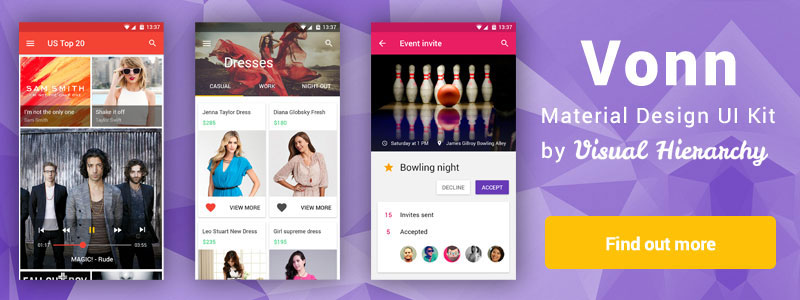
Creating an Android material design app need not be a slow, painstaking approach, even though such an approach may seem necessary to achieve the superb results the Vonn Mobile Material Design UI Kit is capable of creating. One of the secrets to the Vonn kit’s success lies in its compatibility with Google’s Material Design guidelines, enabling it to produce stunning, fresh-looking apps featuring bold colors, informative animations, and flat elements as standard features.
Users of this kit have at their disposal 100 1920 x 180 pixel drag and drop templates that can be opened with Adobe PhotoShop CS5+. The templates have been placed in 9 logical categories for ease in selection. Creating a material design app with the Vonn Mobile Material Design UI Kit is about as easy as it gets.
InVision
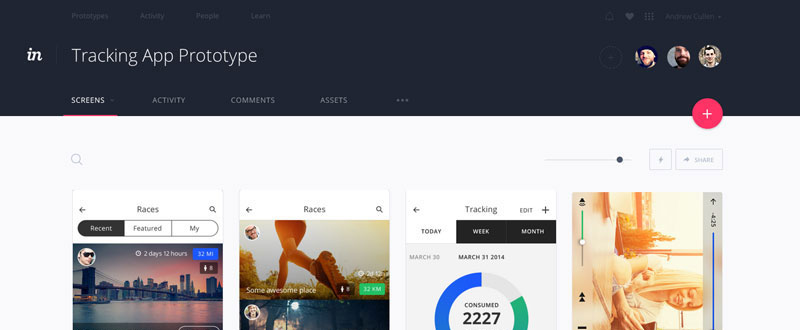
Many of InVision’s features and capabilities are similar to those found in other UI and UX tools currently on the market. What sets InVision apart, is the straightforward manner in which it can be used to easily transform static screens into interactive, clickable prototypes. Drag and drop functionality is nothing new, but in InVision’s case, performance is about as effortlessly and problem-free as you can imagine. You will also be impressed with the collaboration and task management capabilities this highly versatile tool brings to the table.
AppCooker
One of the more compelling reasons to take advantage of what AppCooker has to offer is that you will spend less time programming, and have more to show for it. With this versatile tool, you can design, build, and share beautiful iOS app’s prototypes that will not only impress your clients with their look and feel, but will also make a positive impression once your clients realize the savings in time and money this tool makes possible. AppCooker consists of several interacting tools wrapped up in a single package, making it an ideal tool for iOS app design.
Firefly
One of the problems you can at times encounter during rapid prototyping is the ease in which a project can get out of control, especially when changes are being made on the fly when collaborating with others. Firefly is a project management and collaboration tool that is both easy to use, and will keep your design project, or several projects, focused and on track. With Firefly, you can upload everything from UI ideas and sketches to prototypes and finished app designs, and maintain version control in the process. Firefly is an especially valuable tool for use by a global project team.
Ace iOS 8 Mobile UI Kit

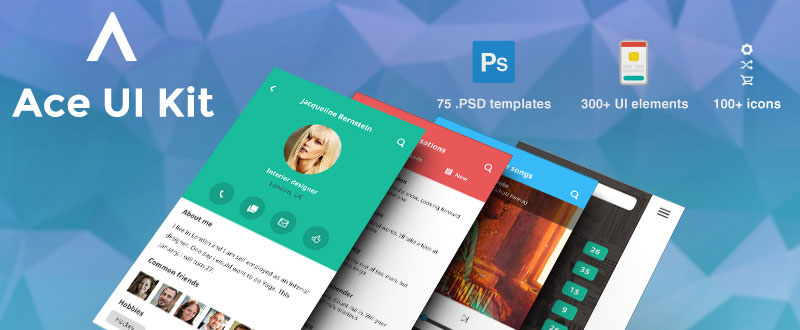
You can start to use the Ace iOS Mobile UI Kit immediately, making it a truly turnkey toolkit. Because of the highly efficient way in which it is organized, you will not find its learning curve particularly steep. The kit features more than 300 UI elements and over 100 icons which, coupled with 75 .PSD templates, enables you to create stunning apps that will perform impeccably on iPhone6. Google fonts and Retina HD 4.7 functionality add to the kit’s versatility.
MockFlow
Mockflow is an online toolkit you can use for interactive prototyping, planning and organizing app development, design collaboration, and more. The prototyping functions embodied in MockFrame WireframePro can be used offline as well. A host of design components, UI icons, and the MockStore design library, are all at your fingertips, and you can export wireframes in HTML5 for sharing and viewing without the need for special software.
Patternry
Patternry is a UI pattern library-building tool that will serve as a depository for your design and code assets. This tool was in fact built around the idea that whenever design components can be reused, they make life just that much easier for developers. Design patterns, by their very nature, contain a variety of elements, components, and features that Patternry arranges in logical UI pieces, making it easier for you to find what you need, when you need it.
ProtoShare
While Protoshare’s primary use is to create and share web application and mobile prototypes, its underlying HTML, CSS, and JavaScript features make it an excellent tool for use as a starting point for development. Protoshare has an extensive library of wireframe stencils and widgets, while its collaboration features include a single repository for feedback and all other communications. ProtoShare resides online, and can be accessed from any computer.
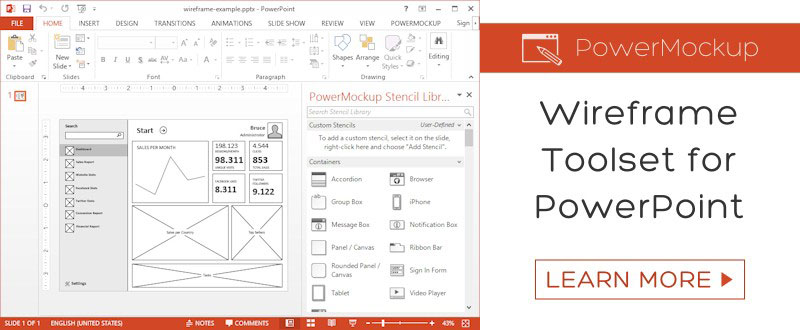
PowerMockup
The most appealing and useful feature of PowerMockup, is the way in which it works hand-in-glove with PowerPoint. Prototyping activities performed on PowerMockup can be carried out with not much more effort than it takes to create a PowerPoint presentation. In addition to making PowerMockup an easy tool to use from a designer’s perspective, this feature can make it significantly easier for non-technical project stakeholders to keep abreast of the design process, while placing them in a stronger position to provide useful feedback.
Notism
Notism features both UI prototyping and UX capabilities, but the main advantage an app developer is apt to find when using this tool lies in its collaboration capabilities. Notism enables you to share and edit notes, sketches, and images with others, just as many other prototyping and collaboration tools do, but this tool takes collaborating a step further by enabling you to communicate with your clients and other project members by video. This feature makes a potential game changer in the world of collaborative app design and development.
UsabilityHub
UsabilityHub offers an extremely quick and thorough method of testing designs and mockups for usability. Several test types are available, testing involves real people, and the results are quickly available. All you need to do is upload your image and indicate the test you would like to have run, and how many people you would want to see the test. Once the test is completed, you’ll receive valuable feedback detailing the interactions each tester had with your design.
Optimal Workshop
Optimal Workshop is another resource you can go to for usability testing of your prototypes and designs. Optimal Workshop features a UX toolkit that is claimed to be the world’s most advanced for this purpose. Optimal Workshop will tell you why and where people get lost in your content, how others mentally organize your content, and what user’s first impressions are of your designs.
FlairBuilder
FlairBuilder is a prototyping tool that enables you to start with a Lo-Fi sketch, and with a click, transform it into a high-fidelity wireframe. Putting together a quick visualization prototype early on in the design phase takes only a few minutes, and if you don’t like the result, you can update it on the spot. Because of its built-in information sharing and feedback features, FlairBuilder makes an ideal prototype, review, refine tool.
Depending of course on your individual needs, you could benefit from using any of the tools listed here. Most have the majority of features you will need, although several focus mainly on project management or online usability testing. It you are using, or know of a tool that you feel should be on this list, feel free to add your comments below.
























1 thought on “A Collection Of The Best 15 UX And UI Tools And Resources”
Hi, I’d suggest trying out FluidUI.com as well, it’s good for making quick prototypes in high or low fidelity. It also has the ability to test your mockups out on a real device.
Eileen (From Fluid UI)